- 公開日
- 最終更新日
SyntaxHightlighter『Shiki』の導入
この記事を共有する

1. はじめに
はじめまして、パーソル&サーバーワークスの千葉です。
普段は サーバーワークス でアプリケーションサービス部の部長をやっています。
本ブログは PowerCMS をエンジンに使っているのですが、対応している Markdown が Daring Fireball しか利用できないので非常に書きづらいんです。
多くのエンジニアが普段使っている Markdown って Daring Fireball の拡張である GitHub Flavored Markdown だと思うのですが、PowerCMS だと『TABLEタグが表現できない <table> 』『取り消し線が表現できない <del> 』とか、普段使っている Markdown の感覚で書き進めていくとプレビューしたタイミングでウンザリしちゃいます。
2. コードブロックを表現したい
特に気になるのがコードブロックです。
まず↓普段使いの Markdown の感覚ではコードブロックは表現できません。
import sys
を普段の感覚で書くと
```python
import sys
```
なのですが PowerCMS は、そんなに甘くはありません。
<pre><code>import sys
</pre></code>
って書くんです。
Markdown のなかで HTML タグを手書きするんですよ。しかも1行目は改行しちゃダメとかw
ぜんぜん人間にやさしくない!!
ぜんぜんっ!人間に!やさしくないっ!!
3. PowerCMS でも SyntaxHighlight したい
百歩譲って『Daring Fireball が仕様です』を受け入れたとして、それは書き手側がガマンすれば良いハナシなのですが、
コードブロックの内容が SyntaxHighlight されていないのは、読み手への負担が大きいですね。
コードブロックがシンタックスハイライトされていない技術ブログを恥ずかしげもなく公開できてしまう。
そんなIT企業で『一緒に働きたい』と考えるエンジニアは、世の中にいるのだろうか?と思うと、わたしは心配で夜しか眠れません。
そんなわけで PowerCMS で SyntaxHighlight する方法を検証してきたので共有させていただきます。
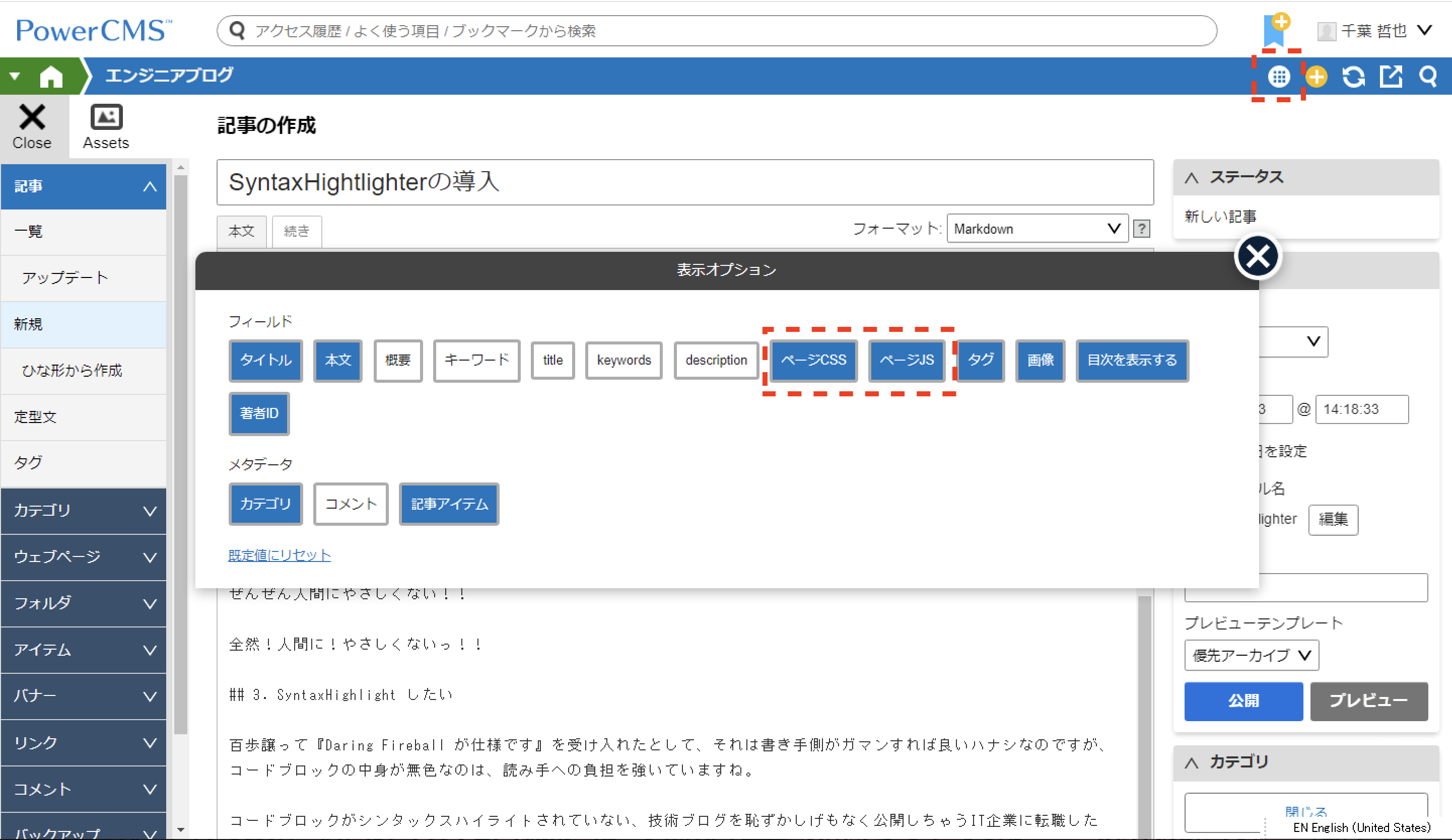
3-1. 表示オプションの設定
記事作成画面の右上の『表示オプション』をクリックして ページCSS と ページJS を有効化します。

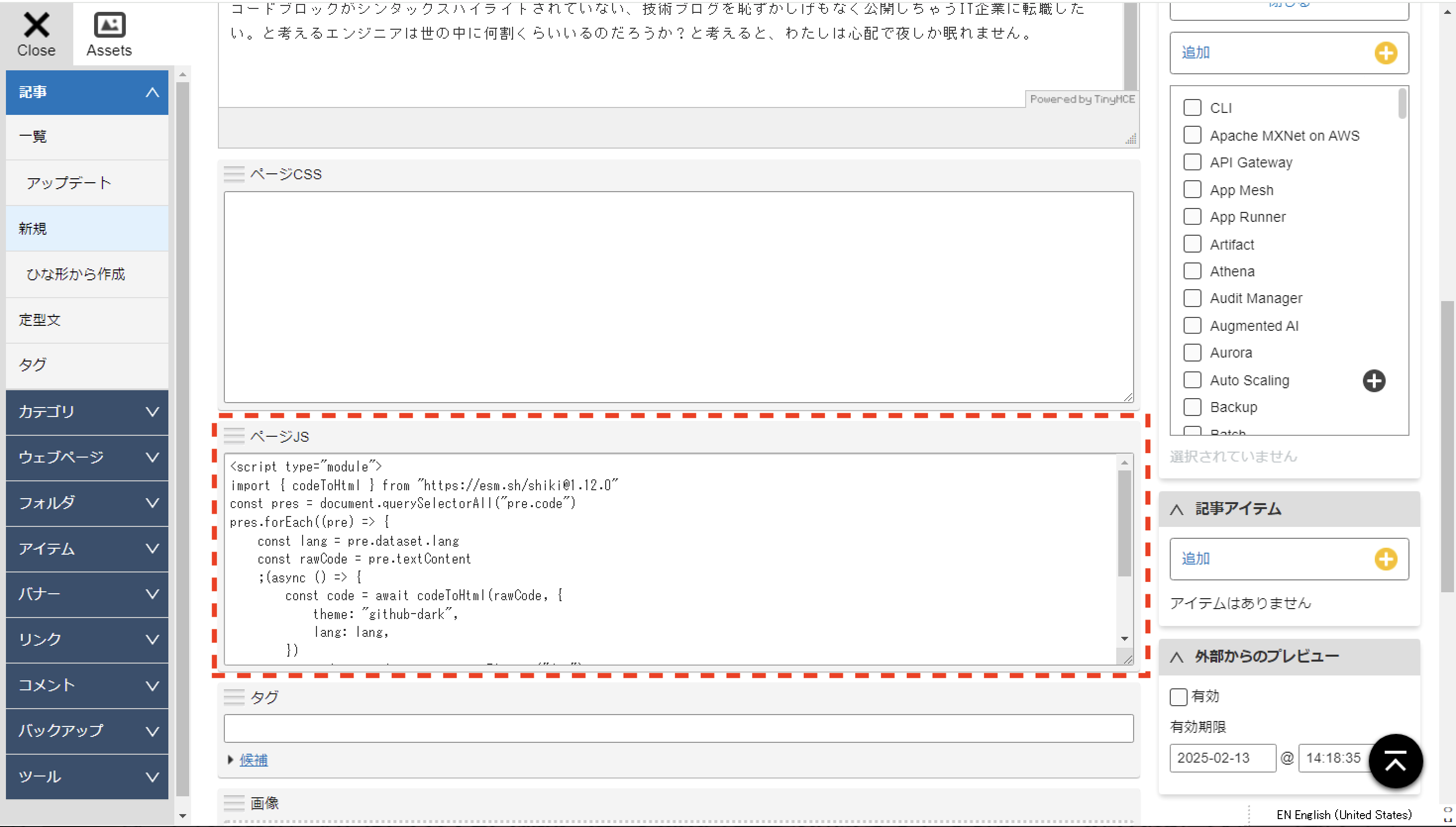
3-2. Shiki の設定
ページJS に以下のコードを設定して Syntax highlighter: Shiki を設定します。

<script type="module">
import { codeToHtml } from "https://esm.sh/shiki@1.12.0"
const pres = document.querySelectorAll("pre.code")
pres.forEach((pre) => {
const lang = pre.dataset.lang
const rawCode = pre.textContent
;(async () => {
const code = await codeToHtml(rawCode, {
theme: "github-dark",
lang: lang,
})
const dummy = document.createElement("div")
dummy.innerHTML = code
pre.replaceWith(dummy.firstChild)
})()
})
</script>
4. 動作確認
試しに、記事のなかに以下のコードを埋め込みます。
<pre class="code" data-lang="python">
import sys
</pre>
プレビューでみると、期待どおりに SyntaxHighlight されていることが確認できます。
import sys
5. まとめ
PowerCMS で運営している技術ブログでも、キチンと SyntaxHighlight することができました。
めでたしめでたし。
この記事は私が書きました
千葉 哲也
記事一覧普段はサーバーワークスでアプリケーションサービス部の部長をやってます。
