- 公開日
- 最終更新日
【Transfer Family】Transfer Family web appsでS3ファイル操作を試してみた
この記事を共有する

目次
はじめに
こんにちは!パーソル&サーバーワークスの三宅です。
S3をWebアプリ化してデータを簡単にブラウザ上で操作したかったので、Transfer Family web appsを実際に触ってみました。 今回は実際に手を動かして確かめてみましたので、私がハマったポイントもお伝えできればと思います。
AWS Transfer Family web appsとは
AWS re:Invent 2024で発表されたTransfer Familyの新機能です。
S3バケットに対し、ファイル操作(コピー、アップロード、ダウンロード等)をWebアプリ上から簡単に行うことができます。
構築はノーコードで簡単に行うことができ、IAM Identity CenterやS3 Access Grantsを用いて細かいアクセス制御が可能です。
データを転送するためのインターフェイス - AWS Transfer Family ウェブアプリケーション - AWS
試してみた
事前準備
今回は以下の条件を満たしていることを前提に進めます。
- IAM Identity Centerが有効になっていること
- S3バケットが既に作成済みであること
ウェブアプリの作成
まずはウェブアプリを作成します。
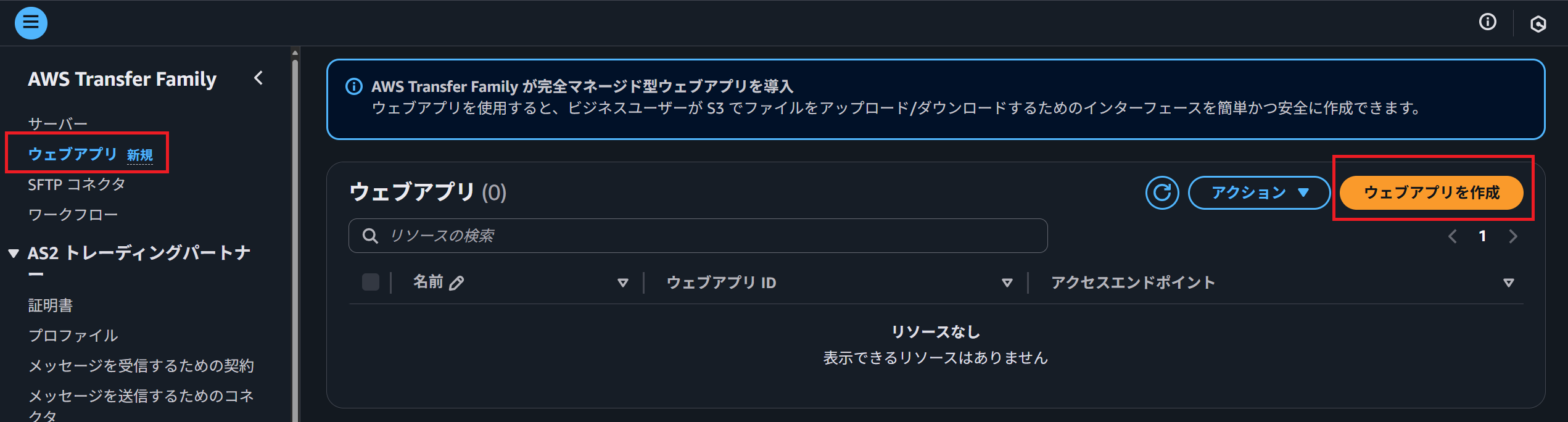
Transfer Familyコンソール上のナビゲーションペインより「ウェブアプリ」を選択し、「ウェブアプリを作成」をクリックします。

設定画面が開かれるので、各項目は以下で設定します。
認証アクセス
認証にはIAM Identity Centerを利用するため、アカウントインスタンス or 組織インスタンスを選択します。
設定画面が開かれた時点でインスタンスが作成済みの場合、自動で設定が反映されるようです。今回は組織インスタンスが反映されていたのでこのまま進めます。
権限タイプ
「新しいサービスロールを作成して使用する」を選択します。
アプリケーションの作成に必要なAWSリソースに対する権限のロールが自動作成されます。
以下の公式ドキュメントより、ウェブアプリの利用には2つのロールが必要となりますが、内1つのロール(identity bearer role)は本手順で作成を省略することができます。 自動作成されたロールは、認証されたユーザーのアイデンティティをセッションに含めたロールでユーザーに代わってS3 Access Grantsにデータアクセスのリクエストを行うために使用されます。
Transfer Family ウェブアプリケーションの IAM ロールを設定する - AWS Transfer Family
ウェブアプリユニット
「1(最大250つの同時セッション)」を選択します。
Transfer Family web appsはユニット数に基づく従量課金制のため設定には注意が必要です。
※2025年6月時点では、東京リージョンでユニット数 × 0.5USD/時間で1か月で360USD/月となります。

ページタイトル、ロゴ、ファビコンがオプションで設定可能です。
今回はページタイトルのみ設定して「次へ」を選択し、ウェブアプリを作成します。

ウェブアプリへのユーザー、またはグループの割り当て
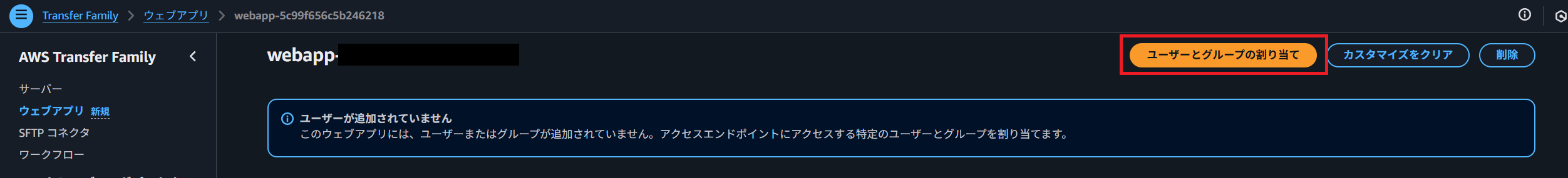
前述で作成したウェブアプリを選択し、画面上部にある「ユーザーとグループの割り当て」を選択します。
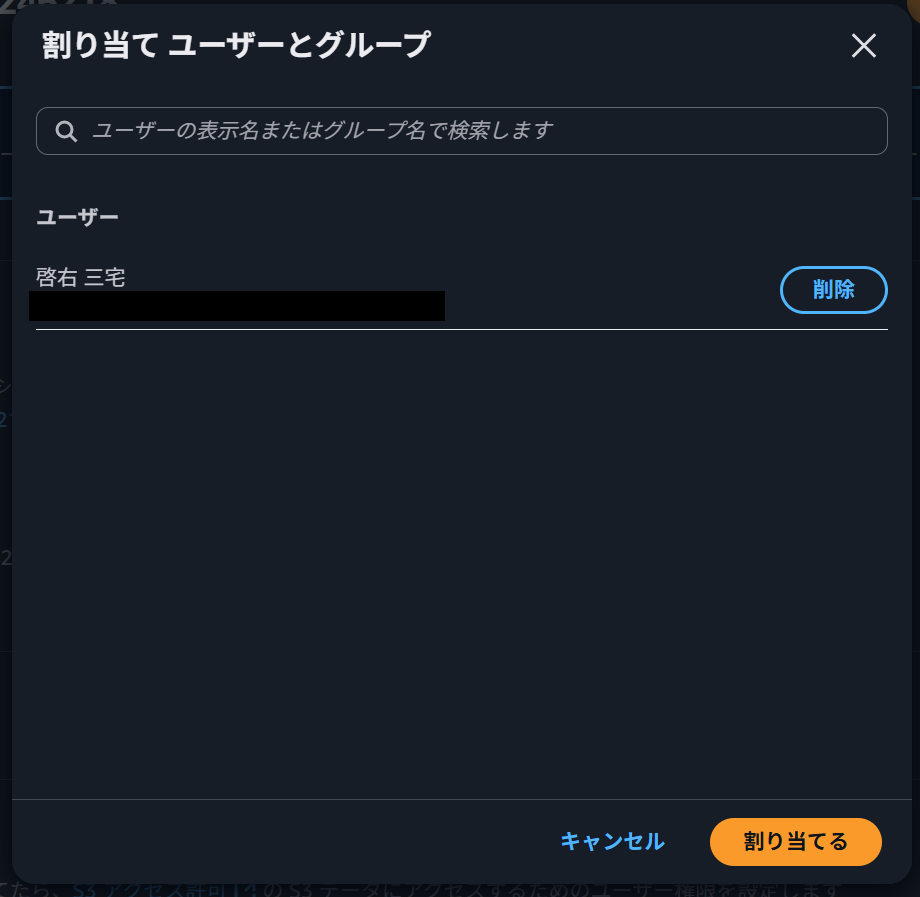
クリック後に「新しいユーザーを追加して割り当てる」か「既存の割り当てユーザーとグループ」のいずれかを選択することができます。今回は既存ユーザーを割り当てるため後者を選択して進めます。

ユーザー検索のタブで表示名を入力します。
※ユーザー名ではなく表示名で検索する必要があるのがポイントです。
Access Portalからログインする際に表示名をあまり意識しないので、ユーザー名と勘違いして想定以上に時間を要したのでご注意ください。

Transfer Familyコンソール上で行う作業は以上です。
Amazon S3 Access Grantsの設定
S3 Access Grantsでは、S3バケットへの読み取りや書き込みなどのアクセス権限付与の一元管理を行います。
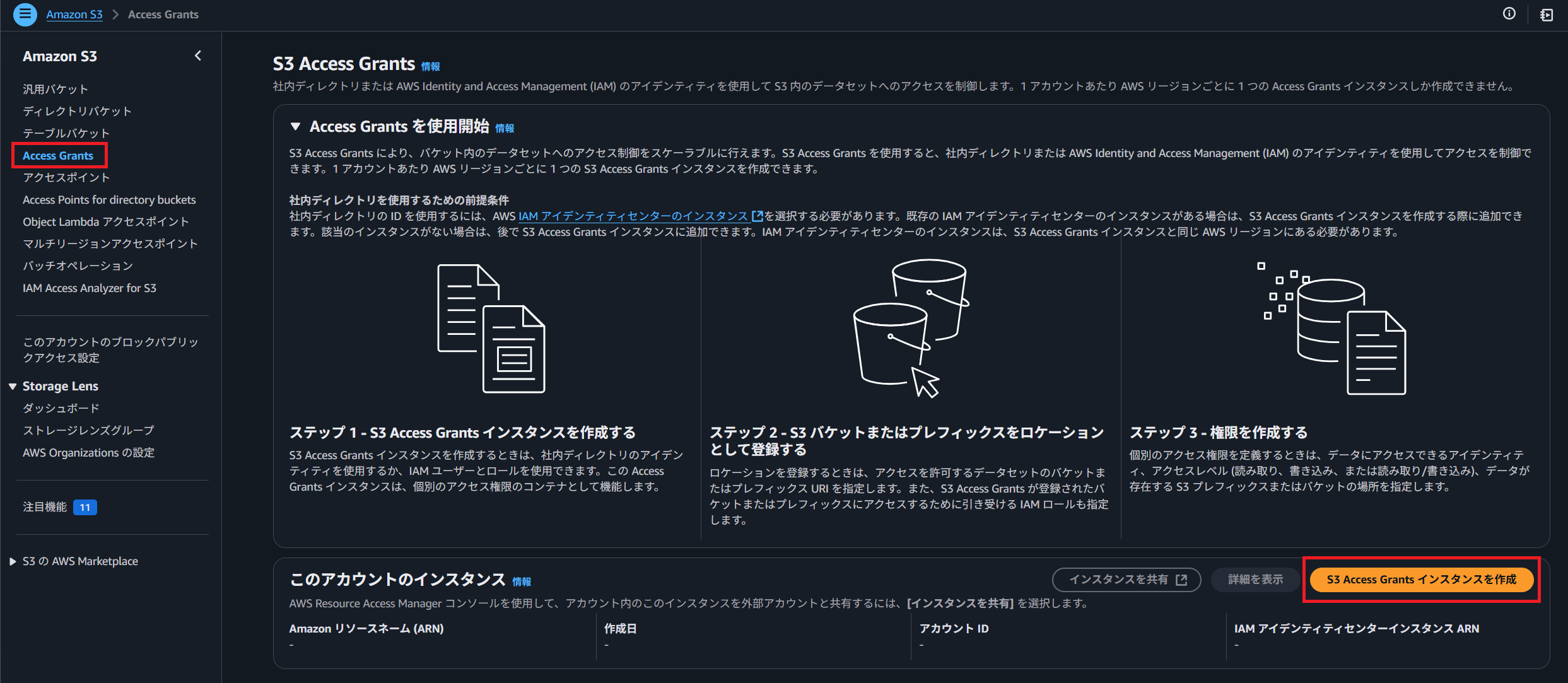
S3コンソール上のナビゲーションペインより「Access Grants」を選択し、「S3 Access Grantsインスタンスを作成」をクリックします。 1アカウントあたりAWSリージョンごとに1つのS3 Access Grantsインスタンスを作成できます。

設定画面が開かれるので、IAM Identity CenterのARNを入力し、「次へ」をクリックします。

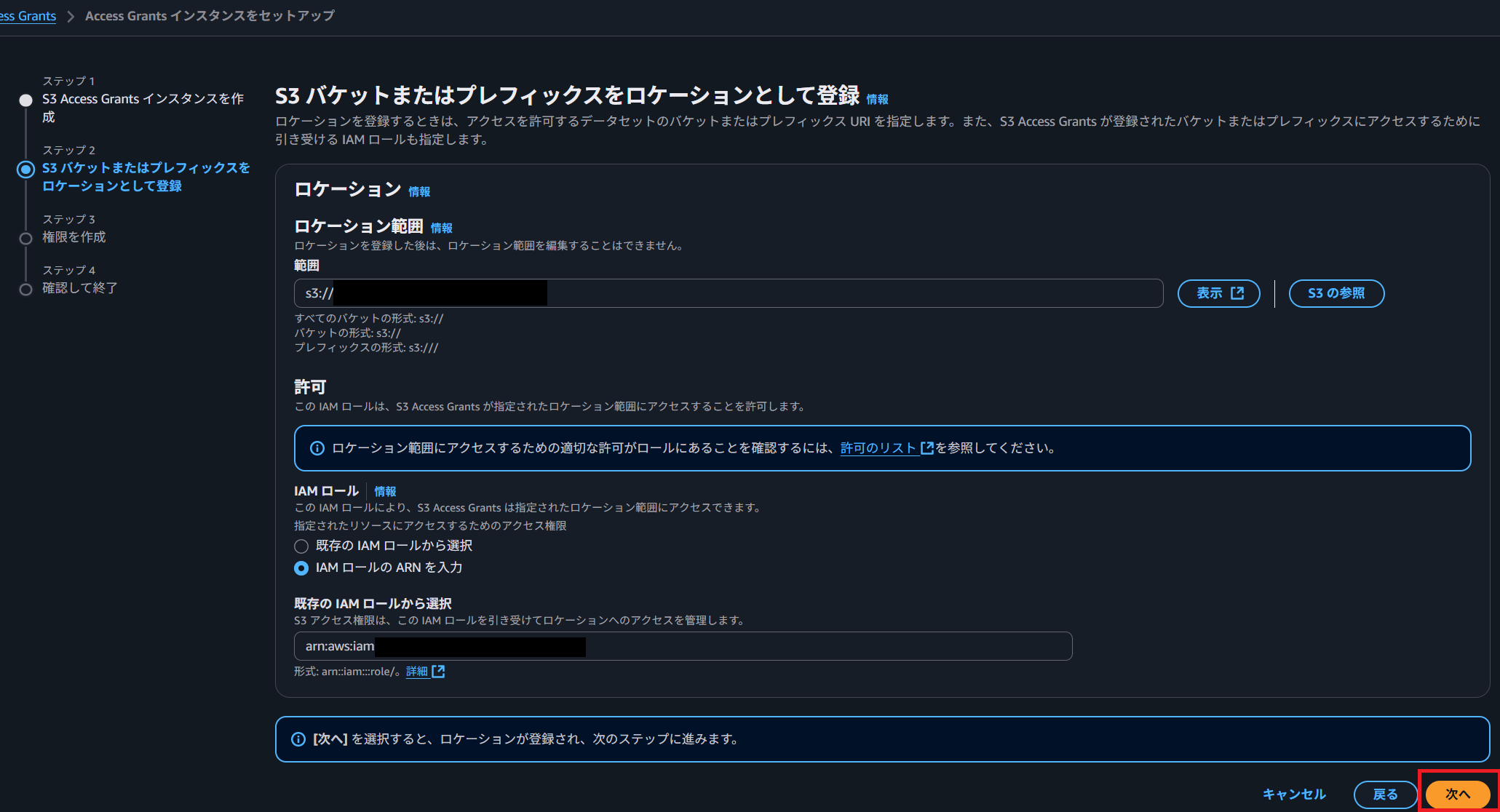
ロケーションではアクセス対象のS3バケットとIAMロールを設定します。
推奨されませんが、今回は検証のためIAMロールにAmazonS3FullAccess管理ポリシーを設定しています。

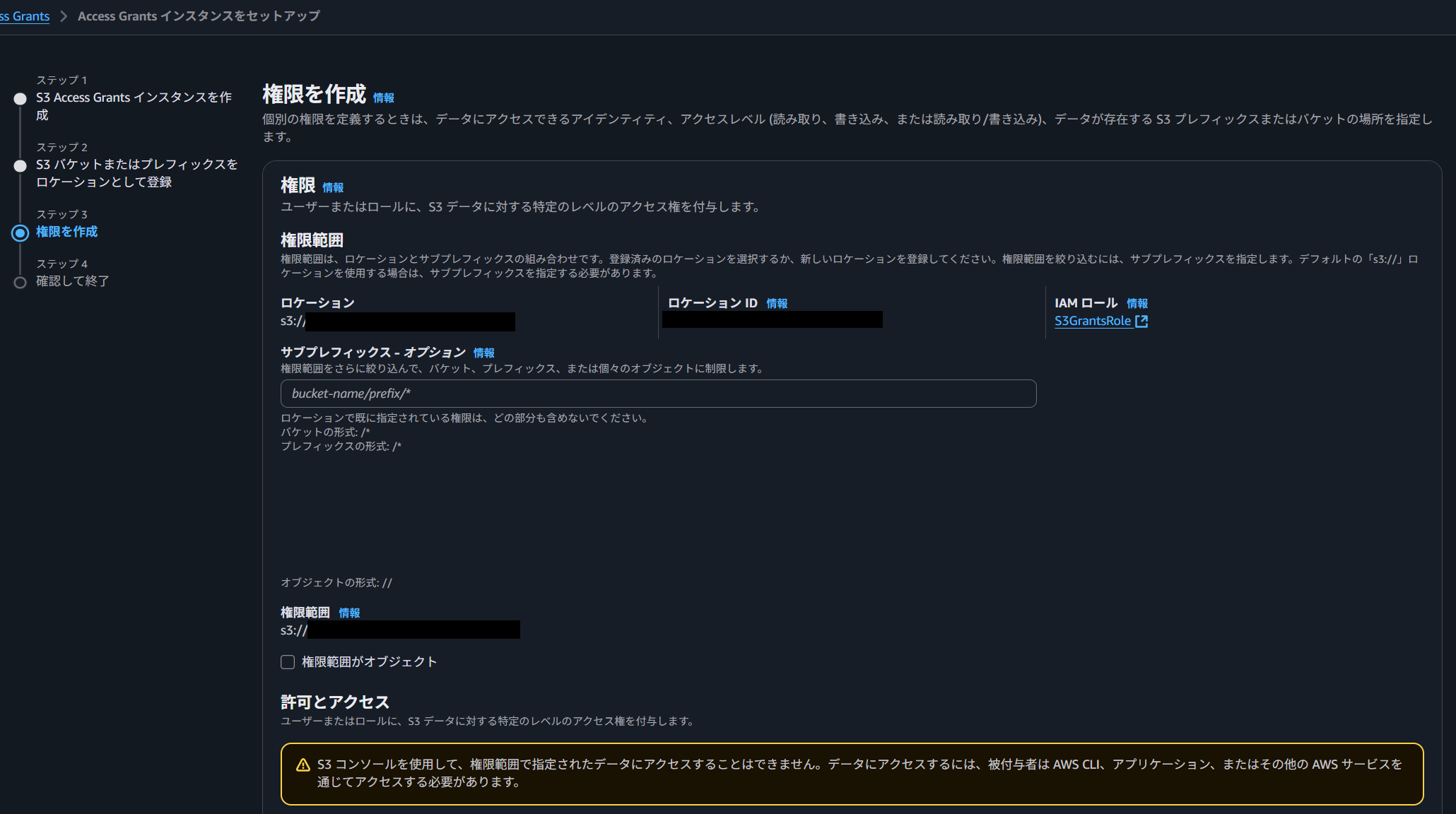
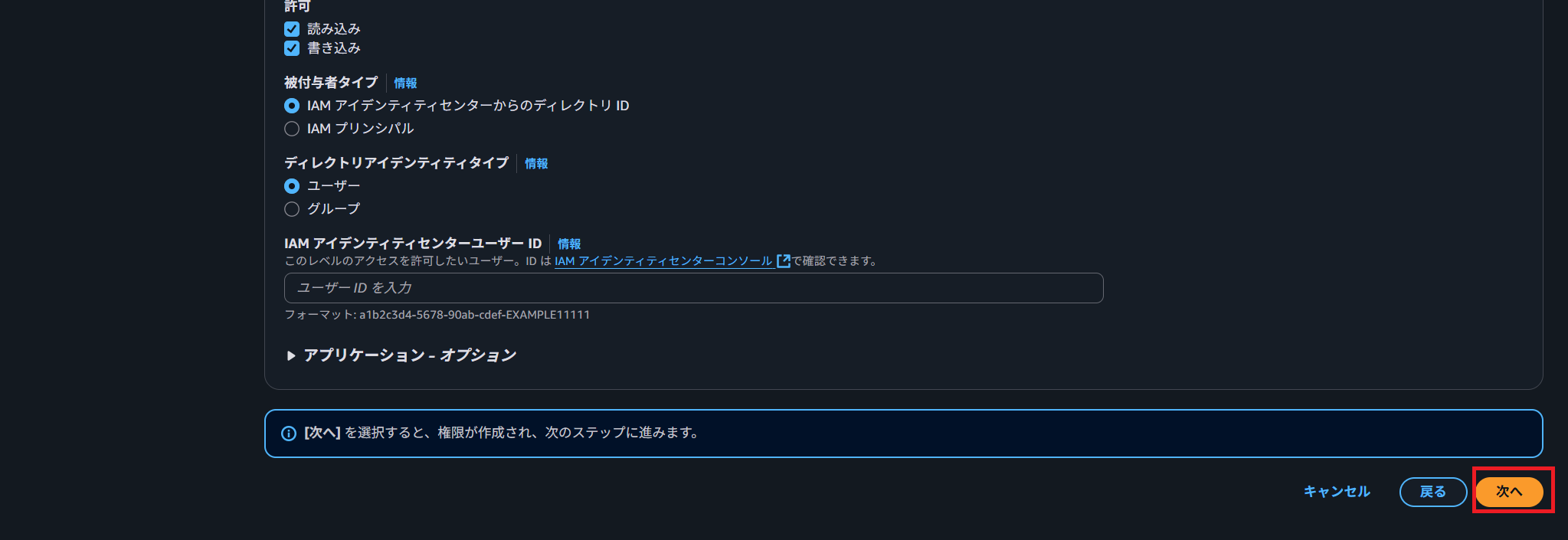
権限の作成では、オプションで権限範囲をさらに絞り込んでサブプレフィックスを設定可能です。
今回は特に指定せずにロケーションに対する読み込み、書き込み権限をIAM Identity Centerのユーザーに付与する形で進めます。


Amazon S3のCORS設定
Webアプリがブラウザからアクセスできるように、CORSポリシーをバケットにアタッチする必要があります。
下記の公式ドキュメントを参考に対象とするS3バケットのCORS設定をします。
バケットのクロスオリジンリソース共有 (CORS) を設定する - AWS Transfer Family
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET",
"PUT",
"POST",
"DELETE",
"HEAD"
],
"AllowedOrigins": [
"https://webapp-xxx.transfer-webapp.ap-northeast-1.on.aws",
"https://*.webapp-xxx.transfer-webapp.ap-northeast-1.on.aws"
],
"ExposeHeaders": [
"Access-Control-Allow-Origin"
]
}
]
S3コンソール上で行う作業は以上です。
ウェブアプリへアクセスする
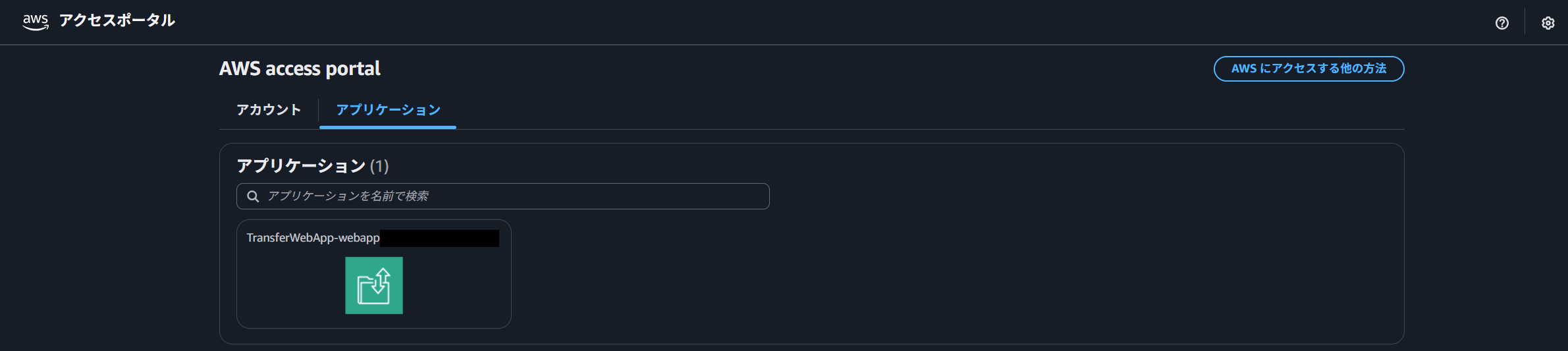
最後に、IAM Identity Centerのログイン画面のアプリケーションタブにウェブアプリが表示されます。

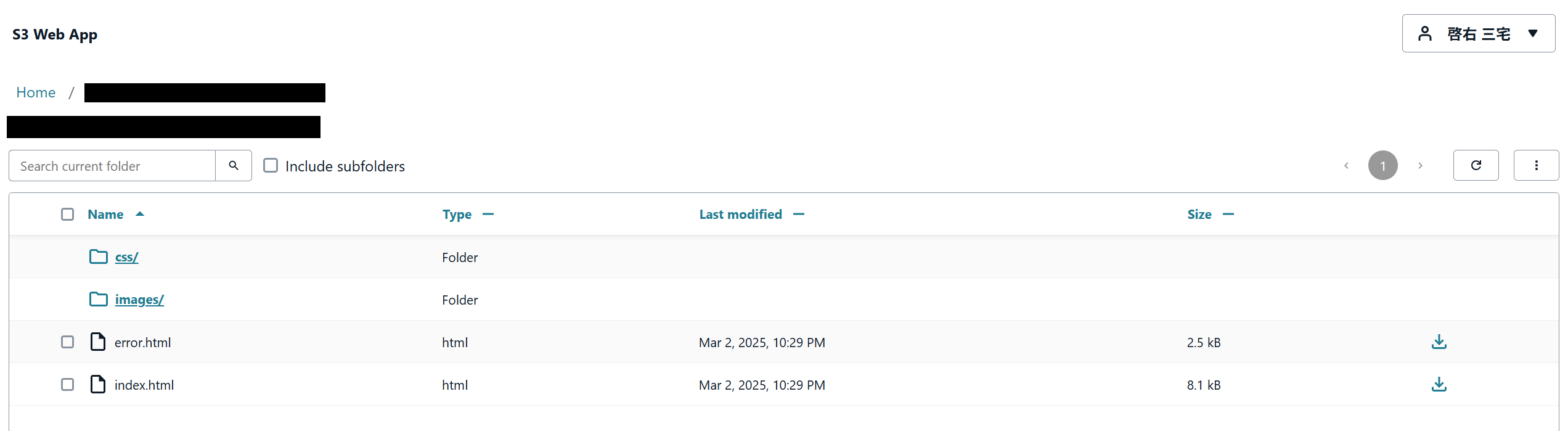
ログインするとウェブアプリの画面が表示され、S3ファイルの操作が可能です。

実際にダウンロードしたデータをローカル上で問題なく開くことができました。
最後に
今回はAWS Transfer Family Web Appsを試してみました。プログラミング経験がない方でもノーコードでここまでのウェブアプリが簡単に作成できるのは嬉しいポイントだと思います。一方で、データをブラウザ上で閲覧したいのみを目的にするのであればややコストが高い印象です。その場合は、同時期に発表されたStorage Browser for Amazon S3を利用するのが良いと感じました。
この記事は私が書きました
三宅 啓右
記事一覧2025 Japan All AWS Certifications Engineers 猫派でしたが最近犬派になりました。
